*{ padding:0px; margin:0 auto; }img{ border:none; padding-bottom:8px;}body{font-size:12px; line-height:20px;}如何添加如e宝宽屏banner第一步: 进入后台可视化视图,在banner位置先拖一个一行一列的布局,然后在拖一个banner魔方放在这个布局里面(如图1.1)。banner魔…
如何添加如e宝宽屏banner
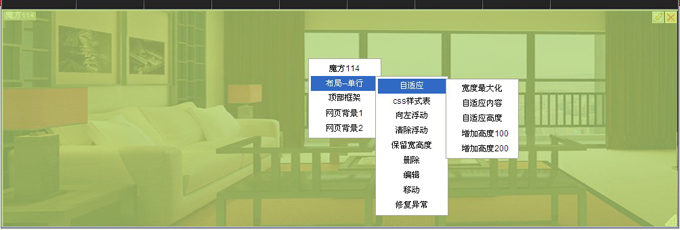
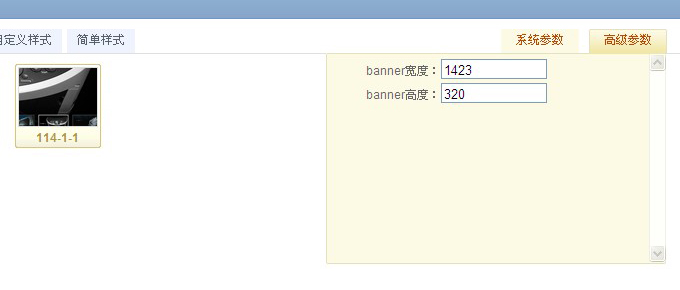
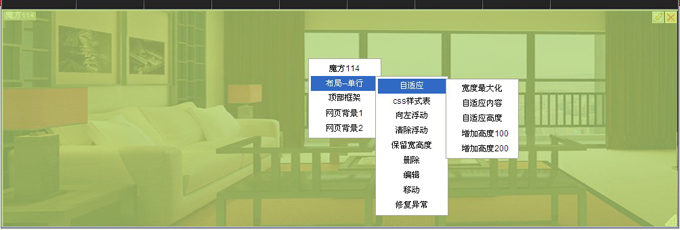
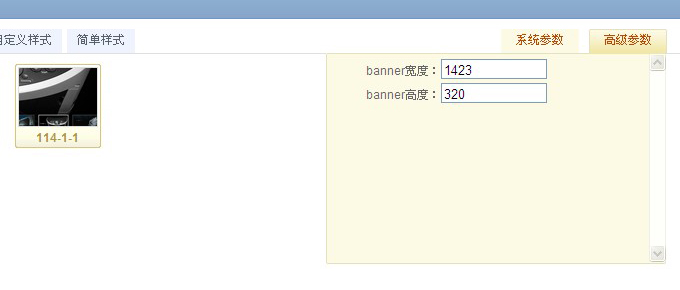
第一步: 进入后台可视化视图,在banner位置先拖一个一行一列的布局,然后在拖一个banner魔方放在这个布局里面(如图1.1)。banner魔方的宽高根据你需要大小设置(宽度根据电脑分辨率来定),如图1.2。

(图1.1所示)

(图1.2所示)
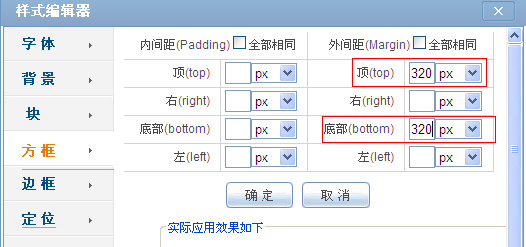
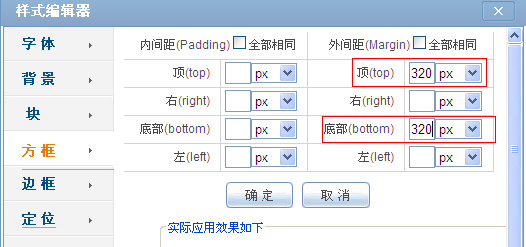
第二步: 设置好魔方和布局后,需要给banner在浮动时候腾出一个高度来放banner魔方,banner在顶级框架内就选择顶部框架的css样式表设置底部间距(跟魔方高度一样),banner在内容框架里就选择内容框架css样式表设置顶部间距(跟魔方高度一样)如图1.3所示 。

(图1.3所示)
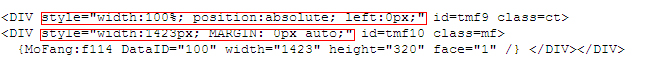
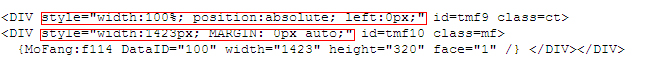
第三步: 进入页面文件管理,点击banner所在页面的修改进入代码视图,banner魔方自身布局设置样式: style="width:1423px; MARGIN: 0px auto;" ,外框布局样式设置:style="width:100%; position:absolute; left:0px;",如图1.4所示 。
备注:如果设置好这里还要进入可视化,需先把刚刚这里添加的代码删除再进可视化。

(图1.4所示)
属性介绍:
position:absolute (对banner魔方进行绝对定位)
left:0 (对banner魔方靠左对齐)
第四步: 图片上传
选定栏目 >> 栏目图片上传,然后在前台查看效果如图1.5。
(注意图片的宽度跟设置的魔方宽度一致。)

(图1.5所示)