如何设计个性化的表单
如意宝魔方建站平台 2017-02-21 15:01:01
次浏览
有时,我们需要根据客户的要求,设计特定的表单,如意宝自定义表单功能能够完好实现客户要求。
|
有时,我们需要根据客户的要求,设计特定的表单,如意宝自定义表单功能能够完好实现客户要求。
|

|
新建表单:
|
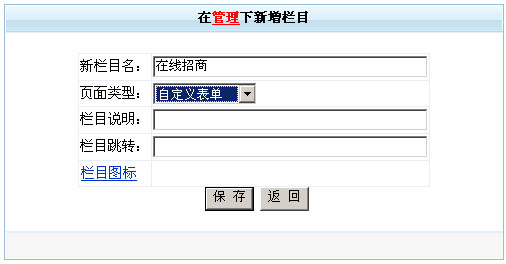
首先,我们需要新建一个自定义表单类型的栏目,如图1.1

(图1.1 新建一个“在线招商”的栏目)
|
|
备注:“在线招商”、“在线加盟”、“企业建站需求表”、“网上建议”等栏目功能通常是一个自定义要求的表单。
|
|

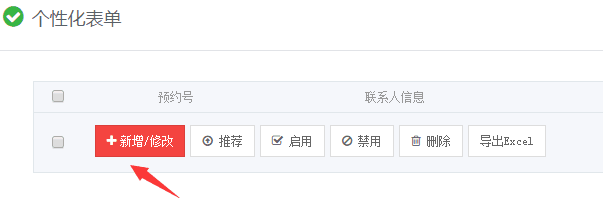
(图1.2 "在线招商"栏目管理界面)
|

|

|
查看表单:
|
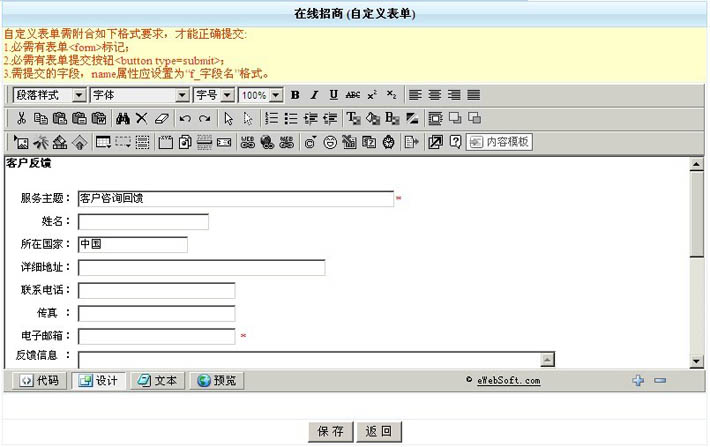
点击“自定义表单”,进入表单设计界面,如图1.3
|
|

(图1.3 自定义表单设计界面)
|
|
默认提供有一个标准格式的自定义表单,在编辑器里,可以点击编辑器的代码视图查看参照表单。对于自定义表单,系统有一个规则:
自定义表单需符合如下格式要求,才能正确提交:
1、必需有表单<form>标记;
2、必需有表单提交按钮<button type=submit>;
3、需提交的字段,name属性应设置为“f_字段名”格式。
建议复制编辑器里的代码到Dreamweaver 8中调整,然后把修改好的代码复制粘贴会编辑器里,最后保存,就可以看到设置后的效果。整个表单的制作纯html代码,表单控件的使用。制作步骤如下:
|
|

|
|
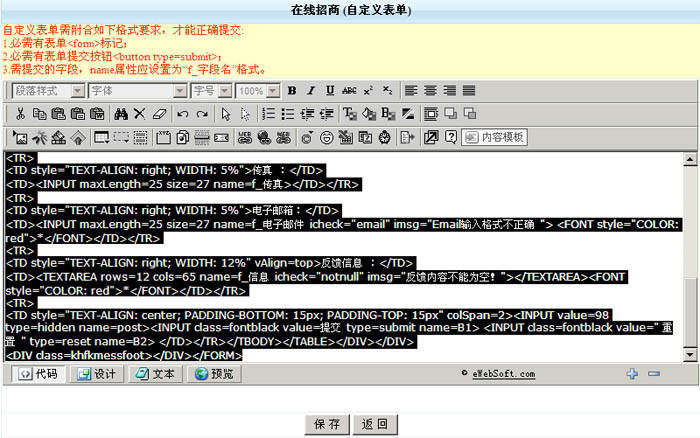
1)复制编辑器里的参照表单代码:

(图1.4 复制编辑器里的参照表单代码)
|
|
|
|

|
|
2)将复制的代码粘贴到Dreamweaver的代码视图里,效果如图图1.5

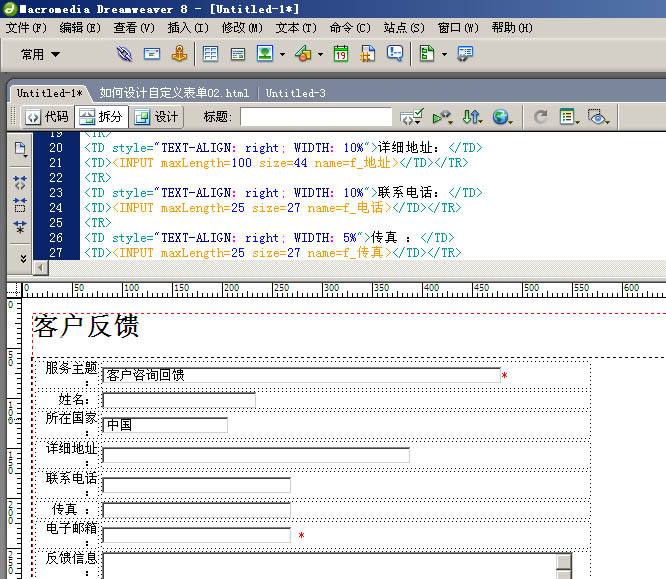
(图1.5 Dreamweaver里的查看到的参照表单)
|

|
|
|
3)修改表单: 借助于Dreamweaver工具,我们直接在Dreamweaver的设计视图里修改表单,如图1.7

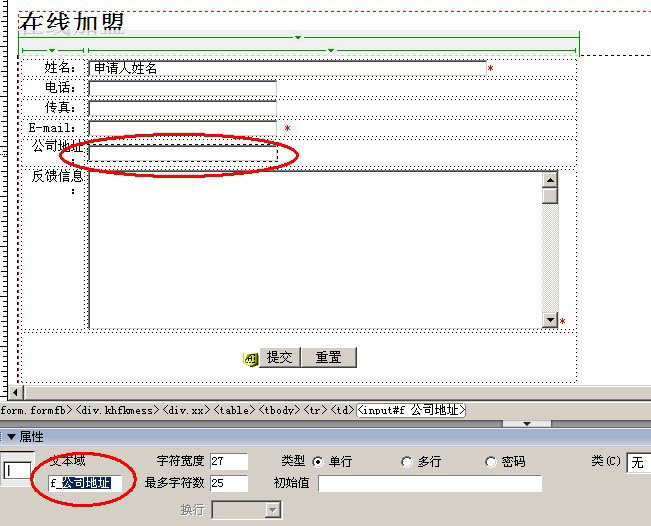
(图1.6 新增一个“公司地址”字段)
|
|
说明:添加一个文本框,在工具栏——插入——表单——文本域,接着按照自定义表单的规则,设置文本域的名称为“f_字段名”格式,比如“f_公司地址”
|
|

|
|
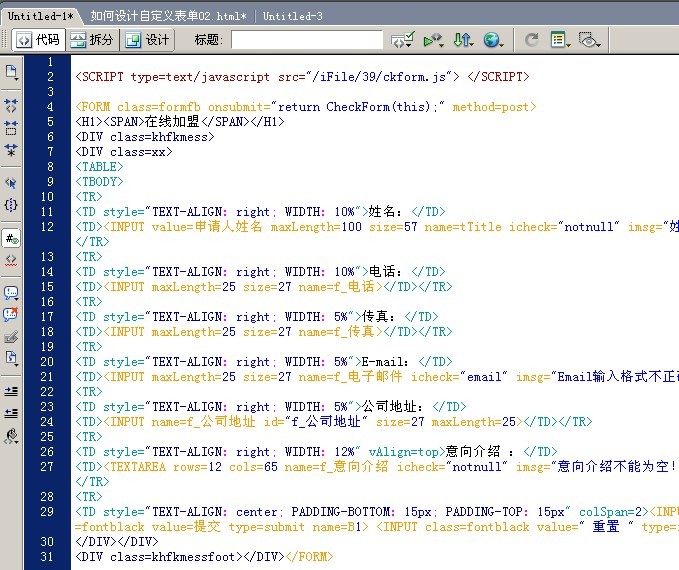
4)把修改好的表单代码复制粘贴回网站后台编辑器代码视图里,如图1.6

(图1.7 复制编辑器里的参照表单代码)
|
|

|
|
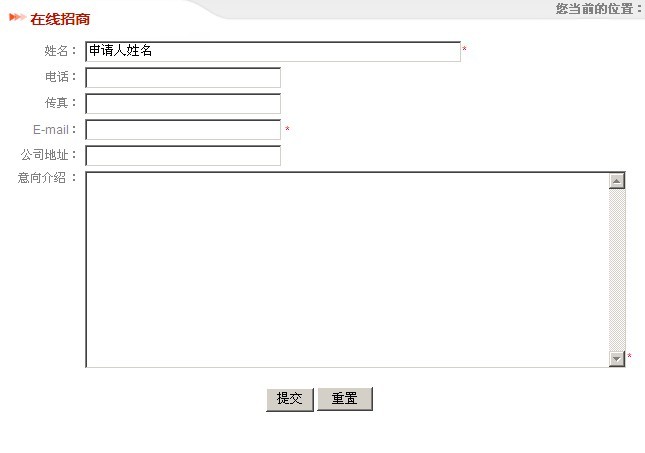
5)保存,更新缓存,刷新前台,效果如图图1.8

(图1.8 前台“在线招商”效果图)
|
|
|
