如何在产品列表里显示更多的产品信息
2017-02-21 15:01:01
次浏览
在产品列表里,有时候客户希望显示更多的产品细节信息,效果如图:图1.1 产品列表效果 后台录入产品信息的时候,有一个“扩展规格”,如图图1.2,在此先录入产品细节信息。对于产品扩展规格信息比较多的,可以在扩展规格里添加换行标记符“<br/>”,字体属性font等基础…
|
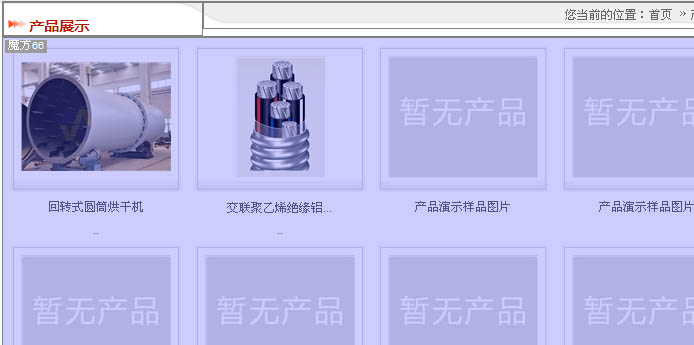
在产品列表里,有时候客户希望显示更多的产品细节信息,效果如图:

图1.1 产品列表效果
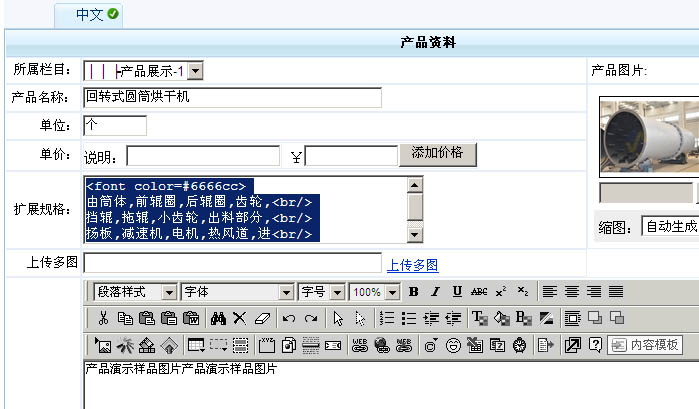
后台录入产品信息的时候,有一个“扩展规格”,如图图1.2,在此先录入产品细节信息。对于产品扩展规格信息比较多的,可以在扩展规格里添加换行标记符“<br/>”,字体属性font等基础的html代码控制样式。

图1.2 产品发布界面
以上只是一个准备工作,我们还需要修改一下产品列表魔方的参数, extendword这个参数专门用来控制扩展规格的字数。我们将通过代码视图和可视化视图分别来设置extendword的值。
|
|
非可视化方案里修改产品列表魔方
|

|
产品列表魔方:系统设置——页面文件管理——产品列表——点击“修改”,进入代码视图,如图1.3,在魔方f66里添加extendword="50",保存成功后,刷新前台就可以看到图1.2的效果。

(图1.3 产品列表魔方代码)
|
|
备注:{MoFang:f66 note="产品列表" face="3" count="12" extendword="72" /} ,产品列表魔方,魔方编号66,face表示魔方的样式,note表示备注,count表示每页显示产品个数,extendword表示产品扩展规格显示字数。
|

|
|
|
|

|
|
可视化方案里修改产品列表魔方
|
|

|
产品列表魔方:系统设置——页面文件管理——产品列表——点击“设计”,进入设计视图,如图1.4
|
|

(图1.4 产品列表可视化界面部分截图)
|
|
|

|
|

|
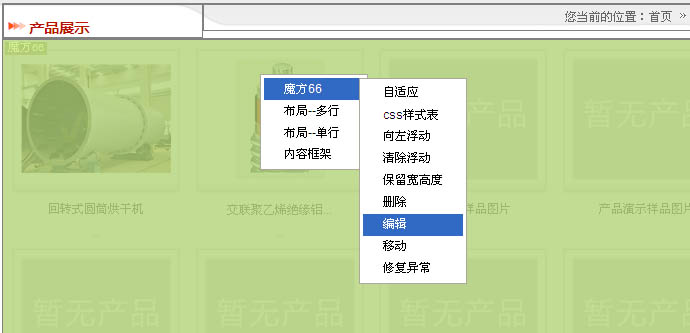
编辑魔方:选中产品列表魔方,单击选择“编辑”就进入魔方样式的编辑界面,效果如图1.5
|
|

(图1.5 可视化界面的产品列表编辑界面)
|
|
|
|

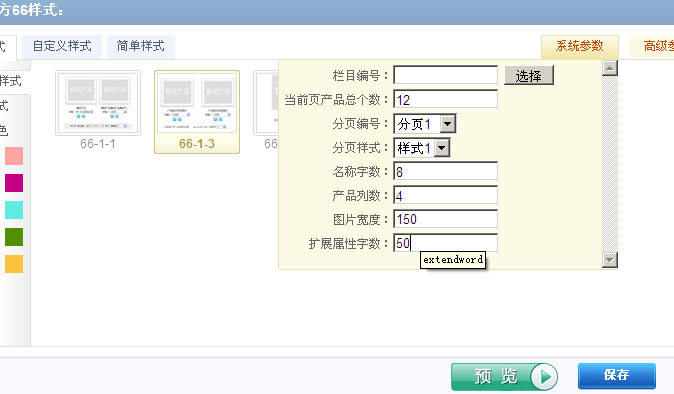
(图1.6 可视化界面的产品列表参数设置界面)
|
|
说明:在系统参数里,有一个“扩展属性字数”,光标定在上面时,提示“extendword”,这个就是我们要找的参数,根据需要设置相应的值即可,然后保存。
|

|
|
|

|
保存,更新缓存:成功保存后,后台顶部点击“更新网站缓存”(如图1.7)即可全部完成,刷新前台将看到设置的效果。

(图1.7 更新网站缓存)
|

|
|
|
|
|