如何使用新闻列表魔方f165
2017-02-21 15:01:01
次浏览
.box0718{ font-size:12px; width:720px;}.box0718 td{ padding:5px;}.box0718 p{ line-height:2.0em; text-indent:2.0em;font-size:12px;}.box0718 a{ font-size:12px; text-decoration:none;}.box0718 a:hover{ font-size:12px; text-decoration:underline;}.box0718 .bblu
|
如意宝新闻列表页面新增魔方f165,效果如图1.1
|
|

图1.1 新闻详细魔方f165前台显示效果
|
|
F165用法说明:
|
|
|
|
|
|
|
|
该魔方一般运用于新闻列表页面,以图文结合形式显示新闻代表图片、新闻简介等信息。
参数说明:
①face 用来控制魔方外观;
②title用来控制新闻标题显示的字数;
③words 用来控制新闻简介显示的字数;
④count 用来控制新闻当前分页显示的新闻个数;
⑤navnum 用来调用相应编号的分页控件,默认调用第一个分页控件;
⑥navface 用来调用分页控件的样式,默认调用第一个分页样式 。
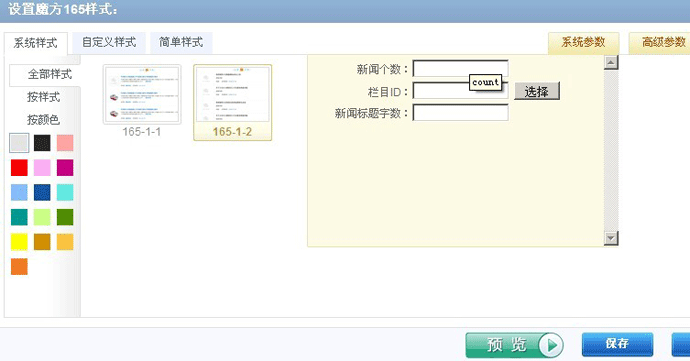
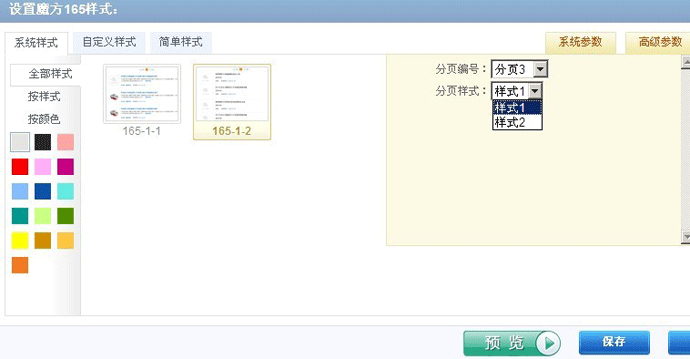
在可视化版本里,将新闻列表魔方f165拖入设计页面时,会弹出一个魔方样式设置窗(如图1.2),右上角有一个“系统参数”(如图1.2)和“高级参数”(如图1.3)。
在非可视化版本里,代码写法:{MoFang:f165 note="新闻列表" face="1" title="20" count="6" words="60" /},这些参数不一定全部填写,每一个参数都有一个默认值。
|
|
|
|

图1.2 新闻列表魔方f165系统参数设置界面

图1.3 新闻列表魔方f165高级参数设置界面
|
|
|