如何使用新闻详细魔方f166?
2017-02-21 15:01:01
次浏览
.box0718{ font-size:12px; width:100%;}.box0718 td{ padding:5px;}.box0718 p{ line-height:2.0em; text-indent:0em;font-size:12px;}.box0718 a{ font-size:12px; text-decoration:none;}.box0718 a:hover{ font-size:12px; text-decoration:underline;}.box0718 .bblue18
|
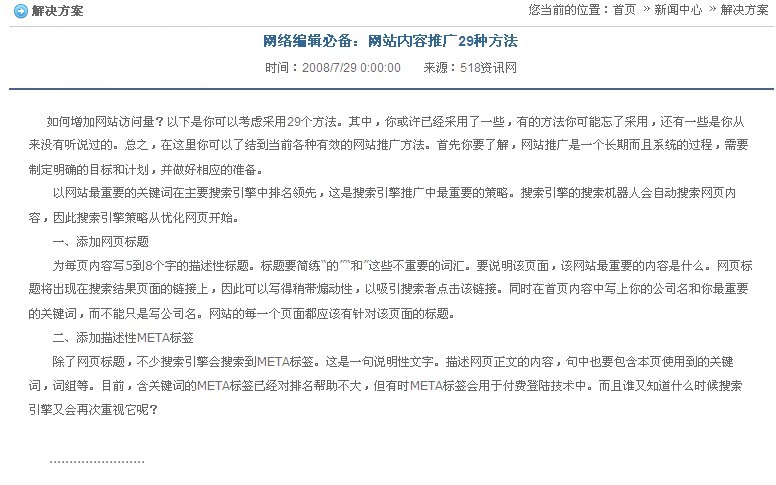
如意宝新闻详细页面新增魔方f166,效果如图1.1
|
|

图1.1 新闻详细魔方f166前台显示效果
|
|
F166用法说明:
|
|
|
|
|
|
|
|
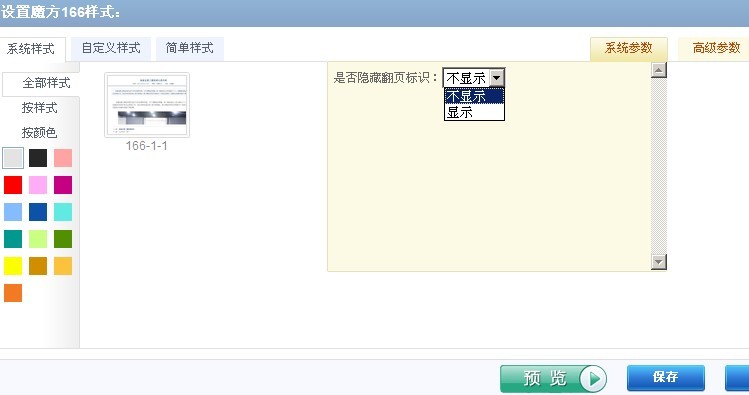
在可视化版本里,将新闻详细魔方f166拖入设计页面时,会弹出一个魔方样式设置窗(如图1.2),右上角有一个“系统参数”,该魔方只有一个参数,“是否隐藏翻页标识”,该功能用于是否显示分页效果,有分页效果如图1.1,无分页效果如图1.3;
在非可视化版本里,代码写法:{MoFang:f166 note="新闻详细" ishide="yes" /} ,note表示备注,ishide表示“是否隐藏翻页标识”,yes表示隐藏,no表示不隐藏。
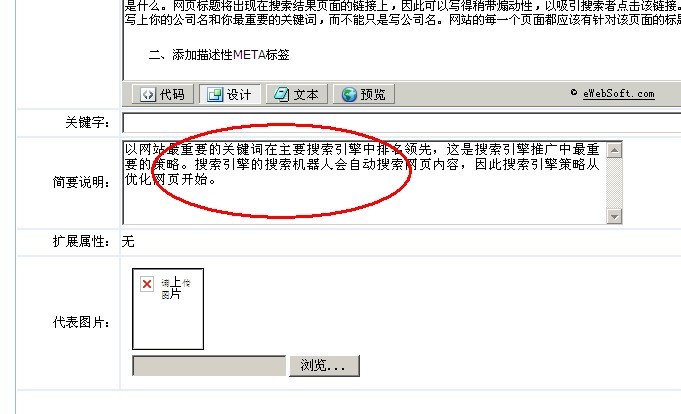
该魔方还有引言功能,效果如图1.4,在发布资讯的时候,有一个“简要说明”,在此添加引言,如图1.5
|
|
|
|

图1.2 新闻详细魔方f166系统参数设置界面

图1.3 新闻详细魔方f166无分页效果

图1.4 新闻详细魔方f166引言效果

图1.5 新闻详细魔方f166添加引言
|
|
|