如何添加和调用功能分块(非支持可视化版本)
2017-02-21 15:01:01
次浏览
如意宝页面结构是由框架+魔方+功能分块组成,功能分块能个性化解决地客户的部分要求。本篇将以调用“在线视频”为例,介绍非可视化版本里功能分块的使用。 功能分块调用,统一写法:{MoFang:f7 item="模块名称" note="模块功能备注" /} 第一步:登陆网站管…
|
如意宝页面结构是由框架+魔方+功能分块组成,功能分块能个性化解决地客户的部分要求。本篇将以调用“在线视频”为例,介绍非可视化版本里功能分块的使用。
功能分块调用,统一写法:{MoFang:f7 item="模块名称" note="模块功能备注" /}
|

|
第一步:
|
登陆网站管理后台,输入用户名和密码点击“登录”即可登陆到管理后台:(如图1.1所示)

(图1.1 登陆后台界面)
|
|
备注:每一个如e宝对应都有一个二级域名,通过这个二级域名也可以访问和修改网站。
|

|
|

|
第二步:
|
成功登陆网站后台之后,在左侧后台管理菜单中点击“基本资料”:(如图1.2所示)

(图1.2 基本资料)
|

|
|

|
第三步:
|
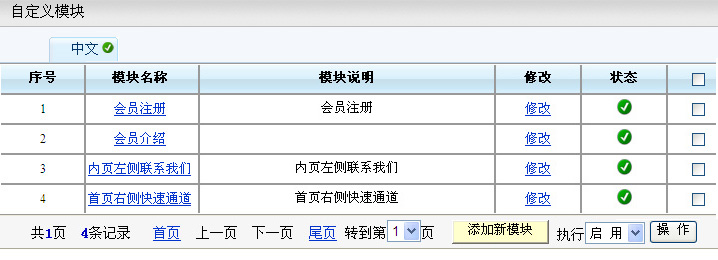
点击“功能分块”,我们现在要新建一个名为“在线视频”的功能分块,如图1.3所示
|
|

(图1.3 功能分块)
|

|
|

|
第四步:
|
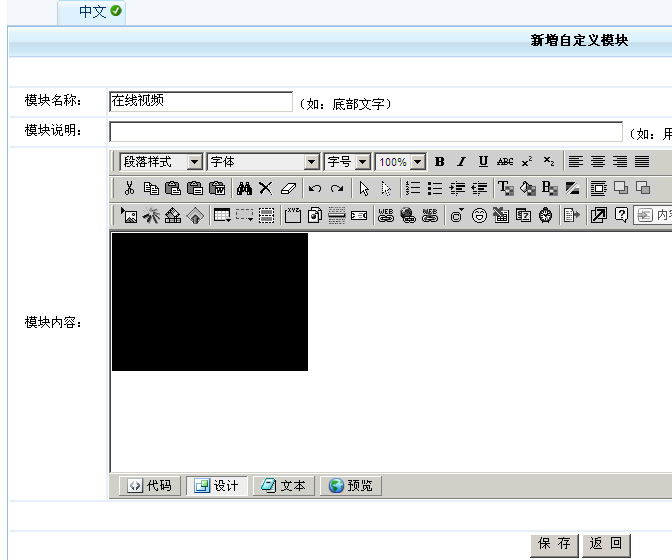
点击底部的“添加新模块”,出现一个新增功能分块页面,(如图1.4):
|
|
|
|

(图1.4 添加功能分块)
|
|
备注: 模块名称必须填写,在调用功能分块的时候用于item参数值,模块说明可以选填,模块内容就是我们要呈现的效果,这里是一个编辑器,可以在此添加任何内容和效果。
关于添加第三方视频请参照《如何在如意宝上调用第三方视频》
|

|
|
|
|

|
第五步:
|
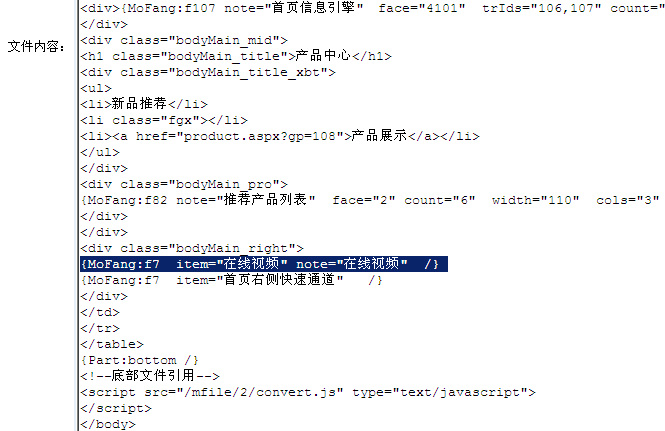
添加功能分块成功,我们就要开始调用这个功能分块,功能分块调用,统一写法:{MoFang:f7 item="在线视频" note="模块功能备注" /},比如我们现在要在网站首页调用这个功能分块,那我们要进入 系统设置——页面文件管理——首页——修改,进入代码视图,在代码视图里添加功能分块调用代码,(如图1.5):
|
|

(图1.5 调用功能分块)
|
|
说明:页面源文件代码视图里由html代码、css代码以及魔方和功能分块代码组成,魔方和功能分块代码由我们指定代码,直接复制就可以使用。功能分块调用,{MoFang:f7 item="在线视频" note="在线视频" /} ,f7是功能分块调用的统一编号,item就是模块名称,note表示备注,可以添加到功能分块里,也可以不写。
|

|
|
|
|

|
第六步:
|
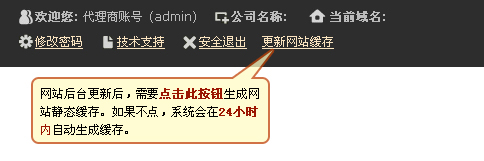
添加功能分块代码成功后,在后台顶部点击“更新网站缓存”(如图1.6),然后刷新网站首页,将看到我们调用的视频效果,如图1.7:

(图1.6 更新缓存)
|
|
备注:如e宝采用了静态缓存技术,大大提升网站的访问速度,增加网站稳定性。网站后台所有修改保存之后,需要点击“更新网站缓存”才能实时更新。如果不点击该按钮,系统会在24小时内自动生成缓存。
|
|

(图1.7 “在线视频”效果图)
|

|
|
|
|