如何添加功能分块(可视化操作)
2017-02-21 15:01:01
次浏览
第一步:比如您想要在页面右侧增加一个“联系我们”,如下图所示的效果:像这样的格式,可能一百个客户都要一百种不同的样式要求,在如意宝魔方中没法一一提供详细,这样,就需要我们通过自行添加功能模块来实现;(图1.0)第二步:先在Dreamwer软件中将所要的格式做出来,然后…
|

|
第一步:比如您想要在页面右侧增加一个“联系我们”,如下图所示的效果:
像这样的格式,可能一百个客户都要一百种不同的样式要求,在如意宝魔方中没法一一提供详细,这样,就需要我们通过自行添加功能模块来实现;

(图1.0)
|

|
|

|
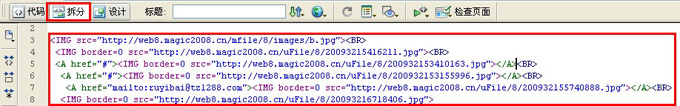
第二步:先在Dreamwer软件中将所要的格式做出来,然后将其代码复制,如下图1.1所示:
|
|

(图1.1 )
|
|

|
第三步:进入到如意宝后台-------找到左侧“基本资料”---------“功能分块”,如下图所示:

(图1.2)
|

|
|

|
第四步:点击“功能分块”后,系统即会跳转至如下1.3所示界面,点击界面左下角的“添加”:

(图1.3)
|

|
|
|

|
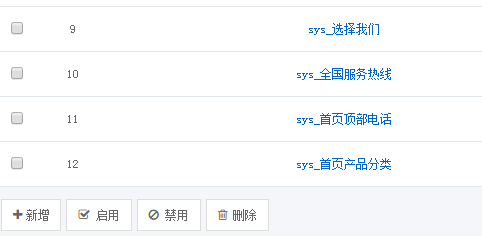
第六步:保存完毕后,即会自动存储在“功能模块”这个栏目,如下图1.5所示:

(图1.5)
|
|
|

|

|
第七步:以上步骤,我们就将功能模块加入到您的如意宝帐户后台了,只要加入到后台,您就可以随意调用了。
下面我们来看下,如何将它放到我们想要放的位置:
|
|
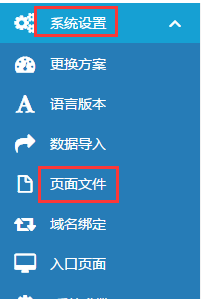
第1步,先找到左侧-----“页面文件管理(拖动技术)”,如下图1.6所示:
|
|

(图1.6)
|
|
第2步,找到想要放置的页面,点击其后面的“设计”---如我们想放在“首页”,则点击如下图1.7所示:
|
|

(图1.7)
|

|
第八步:进入可视化操作界面后,如下图所示:
|
|
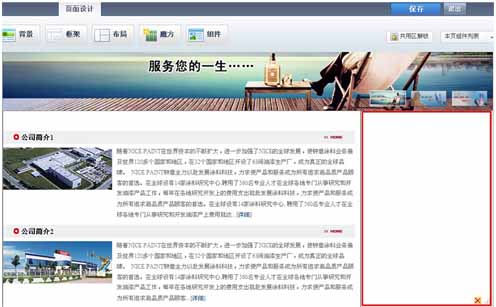
第1步,首页有很多位置,您要放在哪里,首先先找到要放置的位置,如我们将其入在下图画红色方框的地方;
|
|

|
|
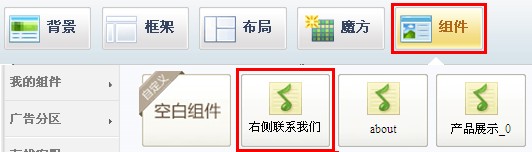
第2步,点击“组件”,如下图所示,找到刚刚添加的“功能模块”---“右侧联系我们”;
|
|

|
|
第3步,先选中组件,然后将其拖至所需放置的位置;这样,这个功能模块,您就调用好了。
注意:拖放时,会出现 一个红色的条框,如下图,红色条框所显示的位置,即为功能模块放置的位置。
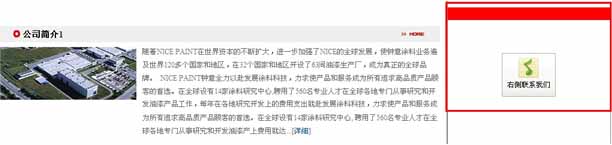
松开鼠标即可看到放置的效果,点击上方的“保存”按钮即可将此“功能模块”添加成功。
|

|
|
第4步,松开鼠标即可看到放置的效果,点击上方的“保存”按钮即可将此“功能模块”添加成功。

|
|