帮助中心
Service Support
2017-02-21 15:01:01 次浏览
如意宝百变视窗可以满足个性化企业网站需求,制作个性化页面首先需要设计出页面图,我们以下图为例:

我们对这个页面进行分析,这个页面大致可分成3大块:头部、中间部分、底部。我们首先来制作头部,进入网站后台,如图 :

点击页面文件,界面右侧显示:

点击图中和那个框里面的修改,把这几个选项里面代码删除干净,在点击“首页”中的设计,进入拖拽操作界面:

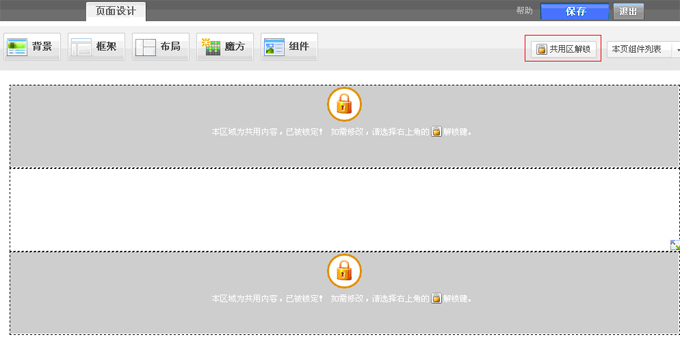
点击共用区解锁:

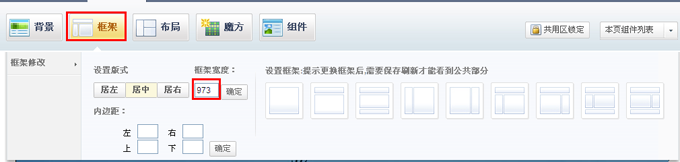
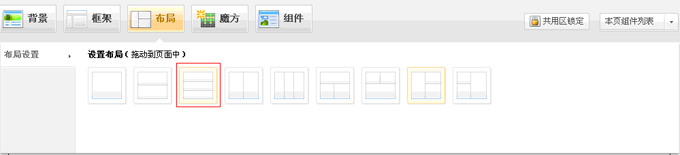
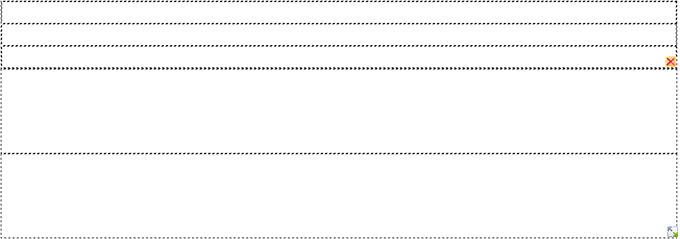
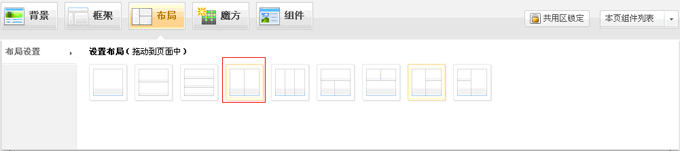
在头部中插入布局,由设计图分析,网页宽度973px,玩我们将logo、导航栏、banner图片规划为头部,因此头部布局先分为3行:


把红框中选项直接拖入头部内容中:

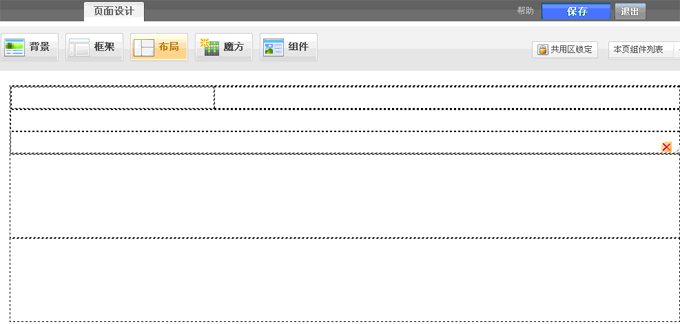
设计图中logo那一行分为2列:


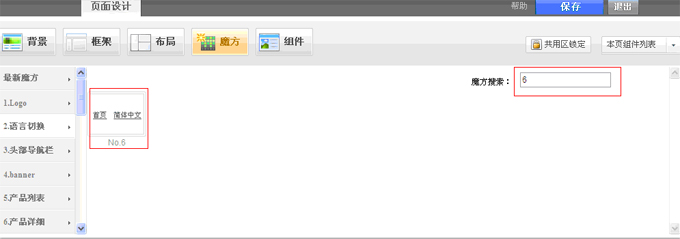
插入logo:

直接拖入对应的框中:

插入语言栏,直接拖入框中:


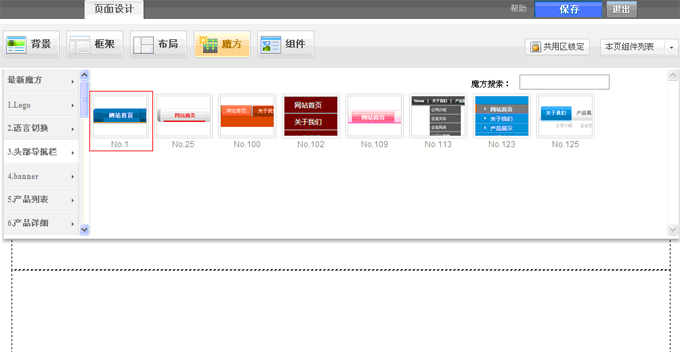
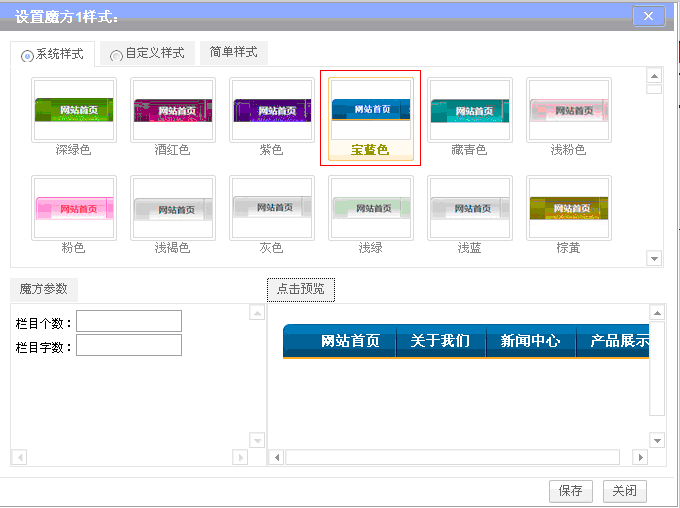
插入导航栏,直接拖入:



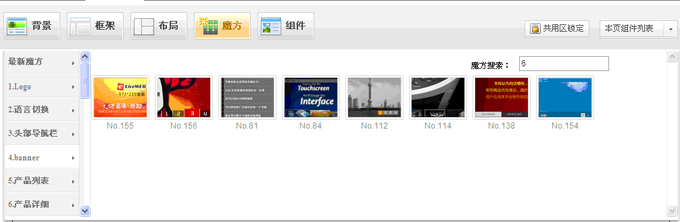
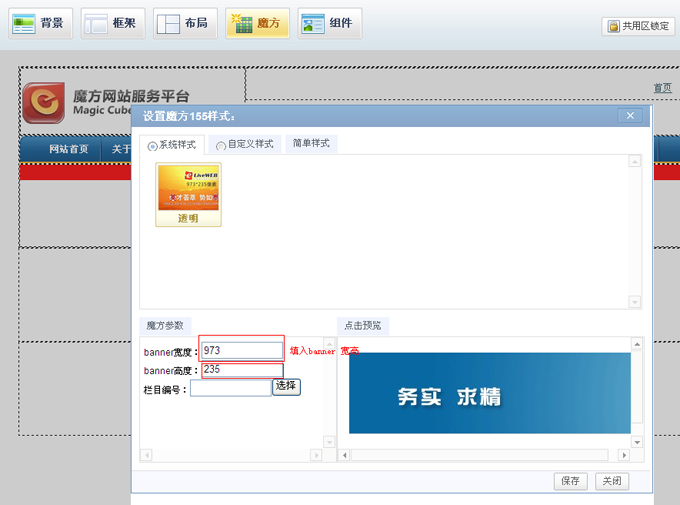
在左侧列表中找到banner,同样操作插入banner:



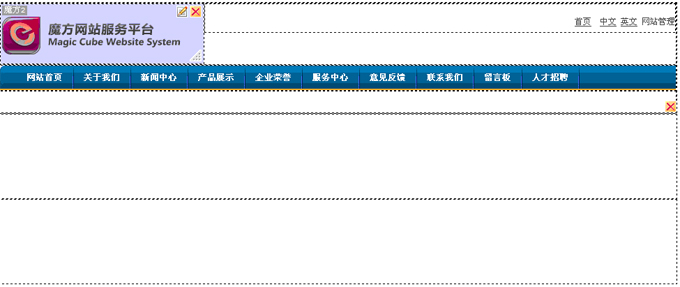
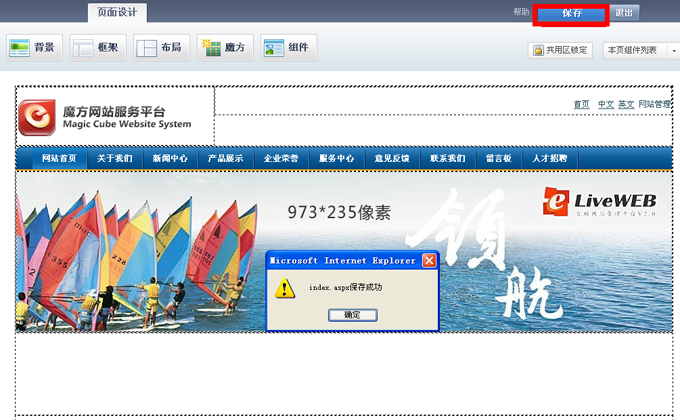
点击保存:

更新网站缓存后前台刷新:

这样网站头部就制作完成了,中间部分和底部都可以按照此方法制作,请关注后面的百变视窗的拖拽操作。天助网祝您学习愉快!