建站知识
Service Support
2017-02-21 15:01:01 次浏览
在mf1288.com以前的文章中介绍过背景图片的合并方法。但不只有背景图片能合并,前景图片同样可以。
CSS Sprites工作原理及其对CSS布局的意义、优点和缺点介绍
http://www.mf1288.com/news_show.aspx?newsid=325&newstreeid=55&newstypeid=2@trid=0
浅谈CSS Sprites技术以及图片优化
http://www.mf1288.com/news_show.aspx?newsid=326&newstreeid=55&newstypeid=2@trid=80
再谈CSS高级技巧:css sprites技术
http://www.mf1288.com/news_show.aspx?newsid=327&newstreeid=55&newstypeid=2@trid=0
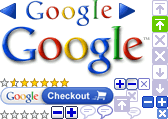
在 Google 搜索结果页面中,将其 Logo 图标右键另存为后可以发现,它并非单纯的 Google Logo,而是一块复杂的拼合图片:

查看搜索页面源代码,其 Logo 部分代码如下:
其CSS 部分代码如下:
分析上述代码可知,CSS 中 id=logo 的样式父元素采用相对定位方式,定义了宽度和高度,使用 overflow:hidden 来隐藏溢出部分;而 img 元素则采取绝对定位方式,使用 left 和 top 进行图片定位,这与背景图片的定位是一致的。